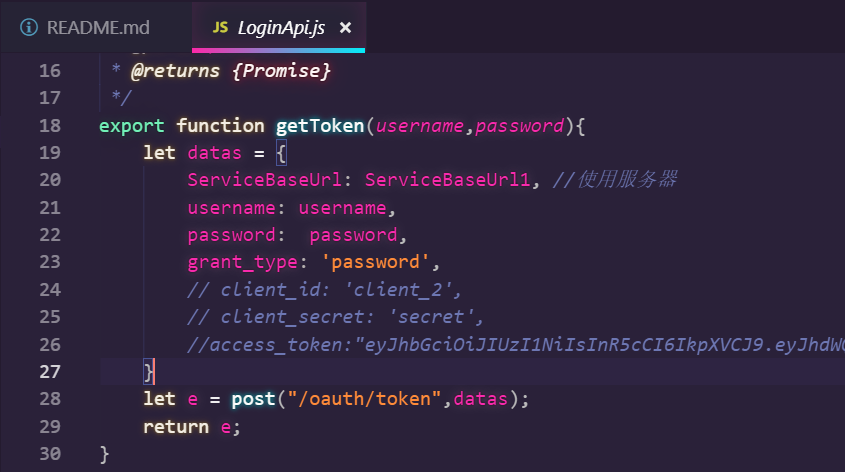
VSCode 赛博朋克风主题🎈
发现一个有点意思的赛博朋克风Visual Studio Code主题(还能发光🎇) 主题地址:SynthWave ‘84 1、安装扩展 按作者所说,VSCode本身不支持这种效果,所以这种效果还是实验性质的。 1、先在 我的位置是在:C:/Users/1(用户名)/.vscode/extensions/robbowen.synthwave-vscode-0.0.7/synthwave84.css 2、在VSCode设置中打开 3、按照作者所说的方法填入 Mac: Windows: 4、启用自定义CSS(开启发光~) 打开命令 “ 5、禁用发光效果 打开命令 “ 转载请遵循 👀 预览

🙋 如何安装
Custom CSS and JS Loader
2、安装扩展(主题) SynthWave '84
这一步主题就算安装好了,我们可以进入设置切换主题 SynthWave '84(变得骚里骚气)
🎇 字体发光(灵魂所在)
安装后VSCode也会弹出已损坏的消息,但不影响使用。
每次VSCode更新后都需要重新安装。.vscode下找到synthwave84.css的文件位置(复制位置,保留备用)setting.json进行编辑

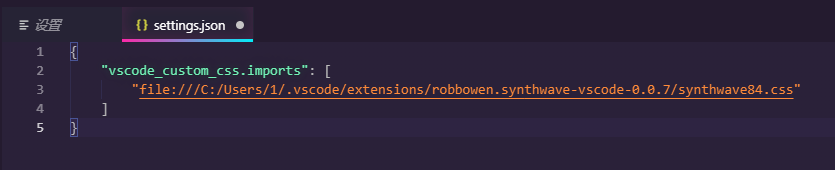
setting.json(填入复制的位置,需要写file://)
{
"vscode_custom_css.imports": [
"file:///Users/{your username}/synthwave84.css"
]
}
{
"vscode_custom_css.imports": [
"file:///C:/Users/{your username}/synthwave84.css"
]
}
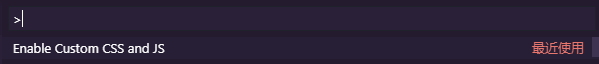
Ctrl + Shift + P “ 或者 “ Shift + ⌘ + P “ 选择 “ Enable Custom CSS and JS “ ,提示重启后将可以看见效果。
注意:每次更新VSCode时,都需要重复这个步骤来重新启用自定义CSS和JS。
Ctrl + Shift + P “ 或者 “ Shift + ⌘ + P “ 选择 “ Disable Custom CSS and JS “ ,提示重启后禁用。
本文所有内容严禁任何形式的盗用
本文作者:Amos
本文链接:https://amoshk.top/2019050401/